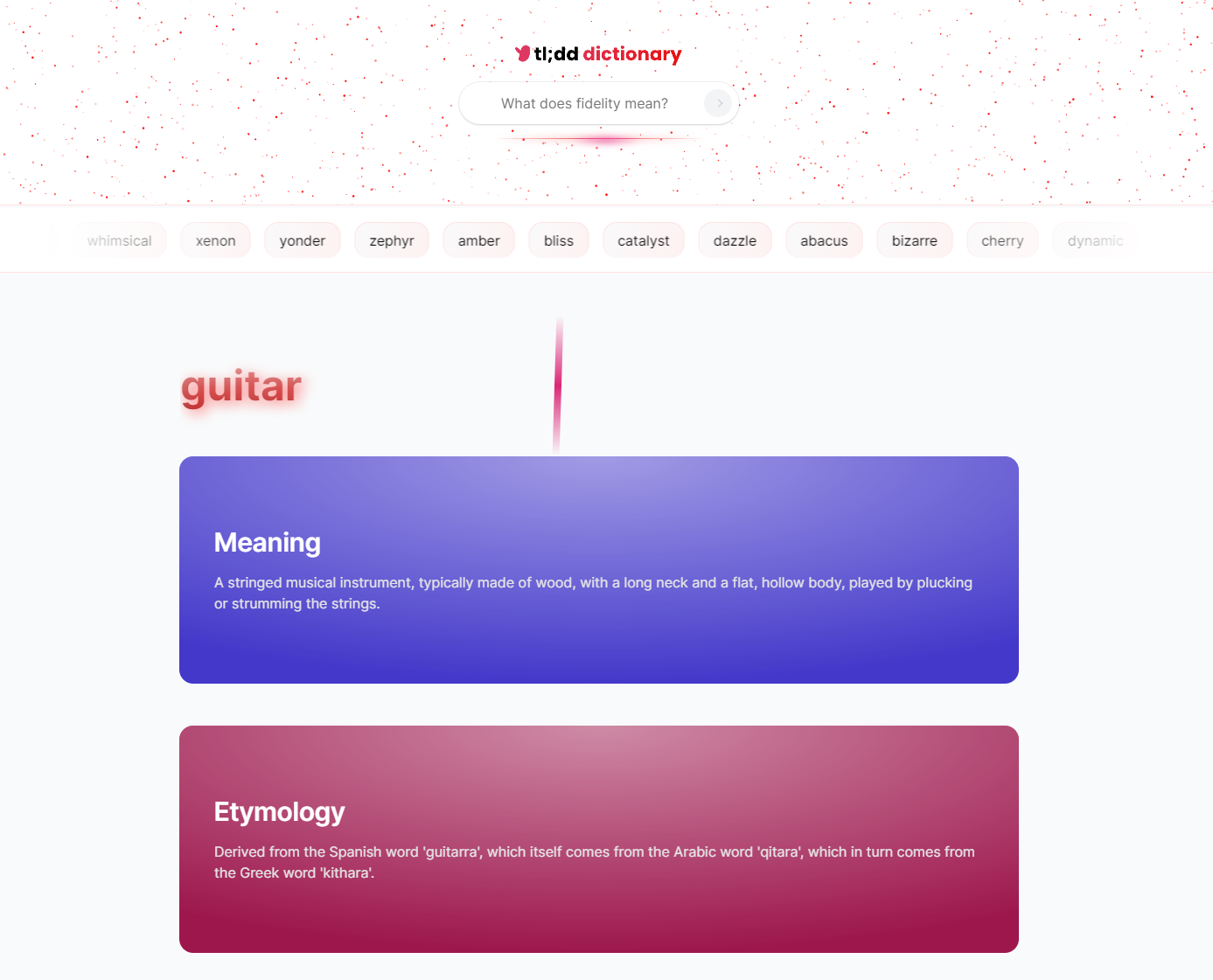
In this example, we will explore the process of integrating ChatGPT into an existing web application using tldd.io. Starting with our base application that checks if a word exists in the English dictionary, we aim to expand its capabilities by enabling users to input a word and receive detailed information about it, such as its meaning, etymology, and synonyms. This integration utilizes the advanced AI technology of ChatGPT to transform this website into a more interactive and informative platform.
Our dictionary website features a straightforward interface with one main function: a simple input field where users can type a word to check its existence in the English dictionary. This basic setup provides quick word verification, making it ideal for users who need immediate confirmation on whether a word is recognized. Given its simplicity, integrating ChatGPT will greatly enhance this functionality, offering detailed word analyses and expanding the site's educational value.


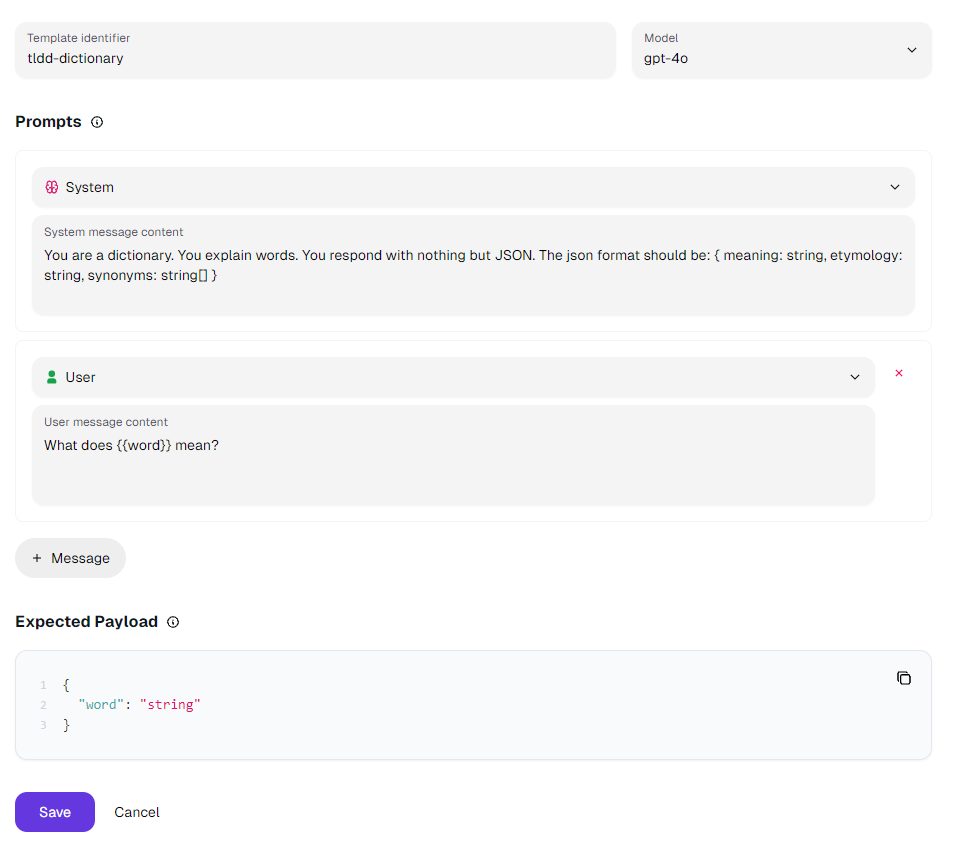
To enhance your dictionary website with AI-powered features, start by creating a new template on tldd.io. Simply visit the create new template page to begin. This process is straightforward and user-friendly, allowing you to seamlessly integrate ChatGPT's capabilities into your existing service without the need to handle any complex backend configurations.
Creating a template on tldd.io allows you to customize how AI processes queries, providing fast, accurate responses tailored to your specific application needs. tldd.io serves as a managed backend proxy between your product and the OpenAI API, offering a simplified way to add advanced AI functionalities. With features like caching and dynamic CORS settings, tldd.io enhances performance and flexibility. This setup not only upgrades the capabilities of your application but also significantly enriches the user experience by leveraging cutting-edge AI technology, suitable for a wide range of applications from educational tools to customer service interfaces.
async function tldd() {
const url = "https://ai.tldd.io/c/<template-id>";
const response = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
'x-tldd-api-key': "<api-key>"
},
body: JSON.stringify({
"word": "{{value}}"
})
});
return response.json();
}
import { useQuery } from "@tanstack/react-query";
async function explainWord(word: string) {
const url =
"https://ai.tldd.io/c/<template-id>";
const response = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-tldd-api-key": "<api-key>",
},
body: JSON.stringify({
"word": word,
}),
});
const json = await response.json();
const content = json.choices[0].message.content;
const parsed = JSON.parse(content ?? "{}");
return parsed;
}
export function useExplain(word: string) {
return useQuery({
queryKey: ["explain-word", word],
queryFn: () => explainWord(word),
});
}To make our application dynamically respond to user inputs, we will use "@tanstack/react-query." This tool is perfectly suited for managing and synchronizing the server state with user inputs efficiently. By setting up the generated function as the queryFn, our web application becomes more dynamic and responsive. It will update and fetch word information in real-time, adapting quickly as users input different words.
And that's it! We've successfully integrated ChatGPT in our website in just a few simple steps. This process required no servers or complex infrastructure. Additionally, we can easily optimize the query for token efficiency or add new sections simply by editing the prompt. The system will adapt seamlessly, providing a flexible and efficient solution.
Where AI just works out of the box with no added developer work.